サイト運営に欠かせないSSLについて【リスク回避】について解説します。
SSLの導入でリスクを防ぐことができます?

【なりすまし】
サイトの運営者を装ったサイトが個人情報やクレジットカードなどの情報を取得し悪用されるリスクを軽減します。
【盗聴】
データ通信を盗聴することで、メールアドレスや住所などの情報を収集し悪用されるリスクを軽減します
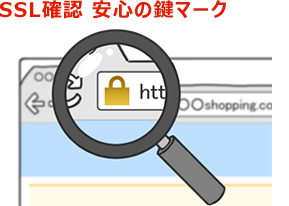
SSL の確認方法
 SSL を採用をしているかは、サイトのアドレスバーに鍵のマークが表示されます。
SSL を採用をしているかは、サイトのアドレスバーに鍵のマークが表示されます。
鍵のマークをクリックすることで、SSL 証明書の情報をみることができます。
SSL 証明書の発行には、電子証明書の発行を認められた「認証局」による運営元の認証作業を通過する必要があるため、SSL 証明書を実装している
運営元のウェブサイトは、データの安全性と、運営元の信頼性をアピールできます
強制的な警告表示
2017 年初頭から Google Chrome ブラウザは、SSL サーバー証明書(以下 SSL 証明書)を導入していないサイトに対して、アドレスバーによる警告表示を段階的に強化してきました。
そして Chrome 68 より、SSL 証明書を導入していない全てのサイトで「保護されていません」の警告表示が開始されるようになりました。
警告表示を回避するには?
現状、非 https サイトを運営している方が警告表示を回避するには、サイトを常時 SSL 化
(サイト内すべてのページを https 化)する以外の方法はありません。
以前まではパスワード入力や入力フォームがなければ問題なかったものが「https 化されていないサイトすべて」に警告が出るようになってしまうため、常時 SSL 化が必須となります
今後の展望について
現在の「保護されていない通信」というアドレスバーへの警告表示は、ページ内のフォーム入力を開始したときに初めて表示されます。アドレスバーに視線が向いていないため、意外と気づかなかったという方も多いかもしれません。
ところが、Chrome 68 ではサイトが表示されたときにすでに「保護されていない通信」が表示されているため、警告に気づいて不安に思うユーザが増えると思われます。
その文字がさらに目立つようになると考えると、「待ったなし」の状況であるということが理解できると思います